即时获取最新全国省市区县地图json数据(亲测可用)以及echarts中使用中国地图 |
您所在的位置:网站首页 › eth 比特币 › 即时获取最新全国省市区县地图json数据(亲测可用)以及echarts中使用中国地图 |
即时获取最新全国省市区县地图json数据(亲测可用)以及echarts中使用中国地图
|
下面是在vue中使用echarts引入中国地图的方法. 在main.js中 import echarts from 'echarts' import china from '@/assets/json/china.json' //此处填上面内容创建的china.json文件的路径 Vue.prototype.$echarts = echarts echarts.registerMap('china', china)使用 drawLine () { let dom = this.$refs.myChartChina let myChart = this.$echarts.init(dom) function randomData () { return Math.round(Math.random() * 500); } // 绘制图表 myChart.setOption( { tooltip: {}, legend: { orient: 'vertical', left: 'left', data: [''] }, selectedMode: 'single', series: [ { name: '', type: 'map', mapType: 'china', center:[115.97, 29.71], layoutCenter: ['80%', '100%'], itemStyle: { normal: { borderColor: 'rgba(0, 0, 0, 0.2)' }, emphasis: { shadowOffsetX: 0, shadowOffsetY: 0, shadowBlur: 20, borderWidth: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } }, showLegendSymbol: true, label: { normal: { show: false }, emphasis: { show: false } }, data: [ { name: '北京', value: randomData() }, { name: '天津', value: randomData() }, { name: '上海', value: randomData() }, { name: '重庆', value: randomData() }, { name: '河北', value: randomData() }, { name: '河南', value: randomData() }, { name: '云南', value: randomData() }, { name: '辽宁', value: randomData() }, { name: '黑龙江', value: randomData() }, { name: '湖南', value: randomData() }, { name: '安徽', value: randomData() }, { name: '山东', value: randomData() }, { name: '新疆', value: randomData() }, { name: '江苏', value: randomData() }, { name: '浙江', value: randomData() }, { name: '江西', value: randomData() }, { name: '湖北', value: randomData() }, { name: '广西', value: randomData() }, { name: '甘肃', value: randomData() }, { name: '山西', value: randomData() }, { name: '内蒙古', value: randomData() }, { name: '陕西', value: randomData() }, { name: '吉林', value: randomData() }, { name: '福建', value: randomData() }, { name: '贵州', value: randomData() }, { name: '广东', value: randomData() }, { name: '青海', value: randomData() }, { name: '西藏', value: randomData() }, { name: '四川', value: randomData() }, { name: '宁夏', value: randomData() }, { name: '海南', value: randomData() }, { name: '台湾', value: randomData() }, { name: '香港', value: randomData() }, { name: '澳门', value: randomData() } ] } ] } ) } |
【本文地址】
今日新闻 |
推荐新闻 |
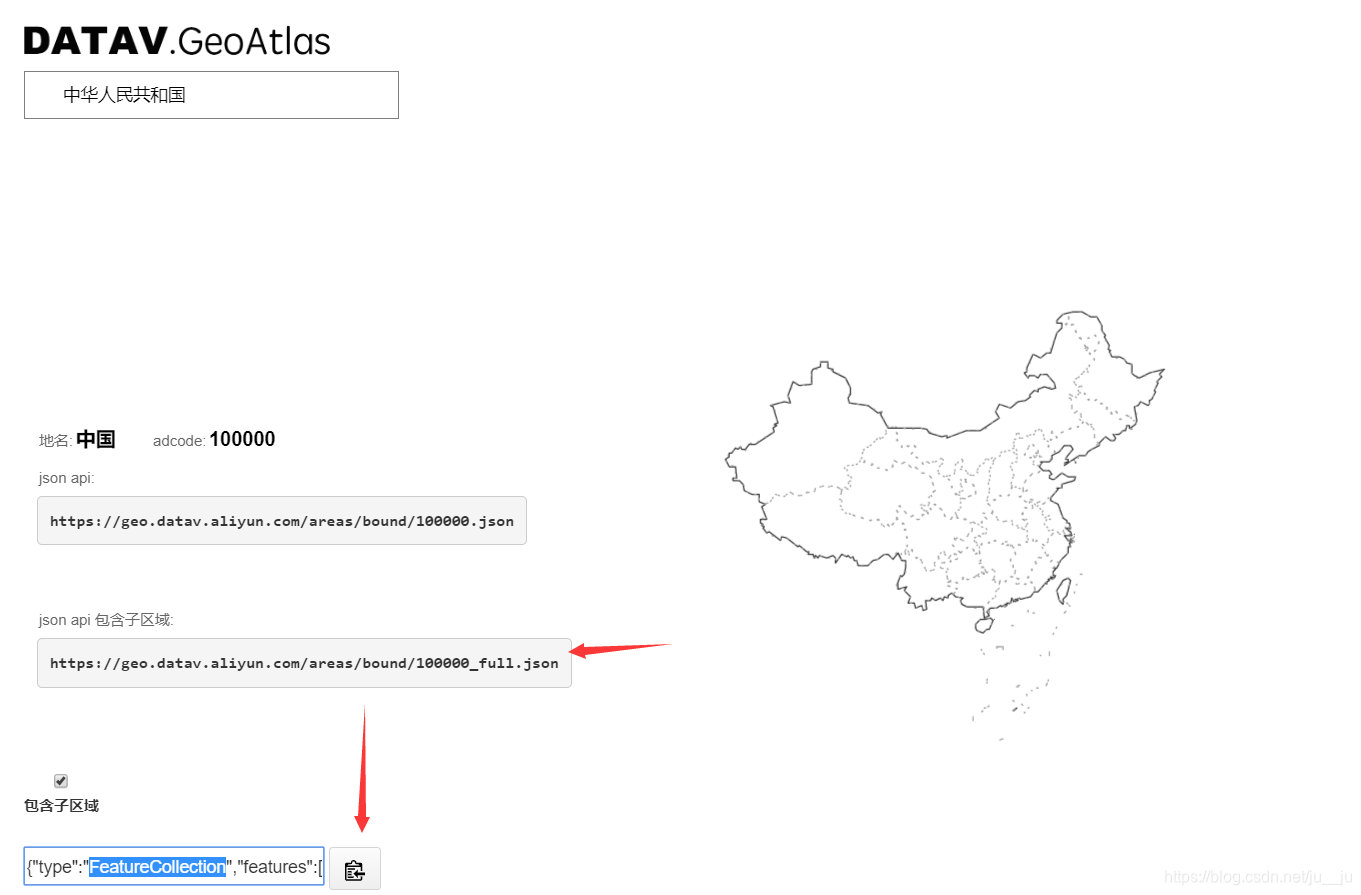
 项目中需要使用类似的地图,需要引入地图或者地区的JSON数据,因此查阅多番文档后总结出一套方法,确保可用. 1.点击DATAV.GeoAtolas.
项目中需要使用类似的地图,需要引入地图或者地区的JSON数据,因此查阅多番文档后总结出一套方法,确保可用. 1.点击DATAV.GeoAtolas.  点击此处直接复制或者复制链接打开后复制,然后百度搜索JSON,打开第一个链接在线JSON格式化校验
点击此处直接复制或者复制链接打开后复制,然后百度搜索JSON,打开第一个链接在线JSON格式化校验  然后复制校验后的内容,创建china.json文件,将内容粘贴进去
然后复制校验后的内容,创建china.json文件,将内容粘贴进去